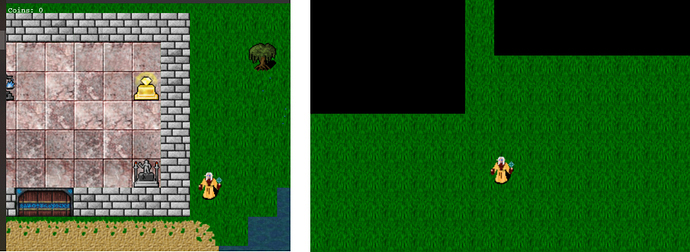
Ok guys, total newb here…I imported a tileset from a course and everything was working fine. Using Javascript for a game and exporting map as JSON. Did a little work in 2 tile layers, and when I go to the area these are meant to be everything I drew just displays black tiles (but those in my ‘blocked’ tile layer still collide with the character). Rest of the map and tiles display fine, no issues - its just the last bit I did. Displays fine in the tiled software too, just not once I initialise the game. Any thoughts what I might have done?
Without seeing your map file and code, I can only make wild guesses.
The black blocks are probably tiles that haven’t been drawn at all, black is a common default screen-clearing colour.
Are all these tiles from the same tileset? Perhaps you’re failing to draw some of the tiles because they’re in a different tileset and you haven’t read that one in, or your drawing code isn’t set up to deal with multiple tilesets.
Are you perhaps neglecting to draw layers past the first layer?
Wild guess is still better than I have! Unfortunately not, the tiles are contained within the same tilesets, and the same 2 tile layers as utilised on other parts of the map
Another wild guess: Are you by any chance accidentally using separate images for drawing versus editing? Perhaps the image that your tiles are being sampled from in your game is outdated and doesn’t include those tiles.
Or, are you perhaps rendering a different JSON file from what you think you’re rendering?
The only other guess I have is that something’s wrong with your rendering code, perhaps flipped tiles or something are being disregarded.
Think its sorted…stupid mistake. I appear to have asked Tiled to load 2 versions of the tiles at some point…as you suggested, only one set was sampled in the game. Must have accidentally clicked on the older tileset before working on that area
Thanks