Hi, Im new to Tiled (im using Tiled 1.9.2) and I’ve been messing around the terrain. As far as I know, when two tiles have the same terrain pattern Tiled automatically randomizes those two tiles when drawing a terrain, but is there a way to change the probability of one of those two tiles to 0 and make the other one 1 (or 100), and then do that the other way around?
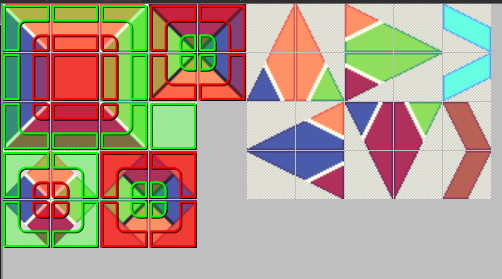
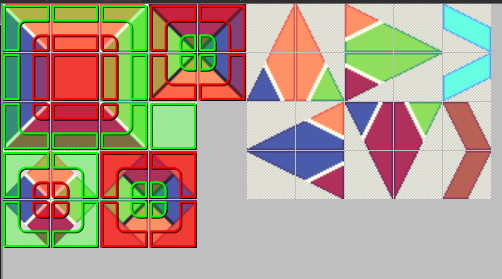
Im using the tileset shown in the image below
These are the terrains im using

As you can see there are tiles with the same pattern, but I want to shift between those at will, or even change their probability on the go, inside one terrain set.
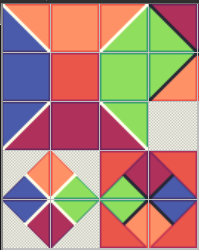
I currently have two different terrain set, one for these

and one for these (without the 2 on the top right corner that has that black line)

but i have some problems that i have to manually correct.
I know this is a bunch of text so thank you if you read all of this, and hope you can help 
You can do this with a script. Iterate over the tiles in the tileset, and set their probability property.
I haven’t tested this, but here is some code to get you started:
let toggleProbability = tiled.registerAction("toggleTileProbability", function(action) {
//Get the tileset to modify:
let tileset = tiled.activeAsset;
//If the active document is a map, grab the tileset currently selected for Terrain use:
if(tileset.isTileMap) {
let terrainSet = tiled.mapEditor.currentWangSet;
if(terrainSet) {
tileset = terrainSet.tileset;
} else tileset = null;
} //otherwise, tileset is a Tileset
if(!tileset) return; //If there's no tileset available, don't do anything
//Now that we have the tileset, get toggling:
let tiles = tileset.tiles; //save a local copy of the tile list to speed up access
for(tile of tiles) {
//If you don't want to toggle *every* tile's probability,
//check for some property (e.g. terrains or a custom property) here,
//and continue if the check fails, e.g.
//if(!tile.property("includeInToggle")) continue;
if(tile.probability > 0)
tile.probability = 0;
else
tile.probability = 1;
}
}
toggleProbability.text = "Toggle Tile Probability";
toggleProbability.shortcut = "Ctrl+Shift+T"; //your shortcut here
I don’t see how this would achieve anything that swapping terrain sets wouldn’t though xP
I don’t see how this would achieve anything that swapping terrain sets wouldn’t though xP
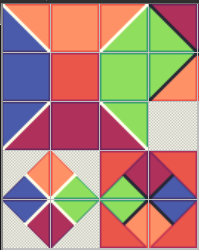
Well, when swapping terrain sets there are parts that doesn’t connect automatically, like in this example
and yeah, This could be fixed manually, but being able to change between flat and sloped corners on the go would be easier and more time saving. This case there are only 2 options, but i imagine there could be scenarios where 3 o more different type of corners could be needed to make a map.
//If you don’t want to toggle every tile’s probability,
//check for some property (e.g. terrains or a custom property) here,
//and continue if the check fails, e.g.
//if(!tile.property(“includeInToggle”)) continue;
Would this work with specific terrain patches? so tile A with the terrain patch would swap with tile B with the same terrain patch
Also, any idea why my terrain brush default size is set to 2x2 instead of 3x3? when I press command (mac user) it grows
There’s no such thing as a “default terrain brush size”. The Terrain Brush will modify as many tiles as it needs to in order to make the change you request, which may much larger than 3x3.
By default, you modify a single corner (or edge), and this usually requires updating at least a 2x2 region (more if the desired transition tiles don’t exist). When you hold command, you modify all four corners of the tile you’re hovering on, rather than the closest single corner.
Re: swapping patches: My code was meant to just give you a basic example of how to use the API (make an action, get the tileset, check custom properties, change tile probability), it’s up to you to implement the actual logic you want. You can add different custom properties to each patch of tiles and have the script look for those, or you can do it some other way, it’s up to you.
1 Like



![]()

